地址:
在使用vue init webpack构建的项目中,一开始我准备使用rem布局,以前使用rem布局,都采用的是AMFE团队发布的lib-flexible,但是在flexible的redeme的一开始 我就读到了这么一段话,官方指引我使用vw实现适配
依据引导,我启用了postcss插件,并且学习到了vw适配,vue构建项目的根目录下的.postcssrc.js文件中的配置如下(摘自https://www.w3cplus.com/mobile/vw-layout-in-vue.html):
module.exports = {"plugins": {"postcss-import": {},"postcss-url": {},"postcss-aspect-ratio-mini": {},"postcss-write-svg": {utf8: false},"postcss-cssnext": {},"postcss-px-to-viewport": {viewportWidth: 750, // (Number) The width of the viewport.viewportHeight: 1334, // (Number) The height of the viewport.unitPrecision: 3, // (Number) The decimal numbers to allow the REM units to grow to.viewportUnit: 'vw', // (String) Expected units.selectorBlackList: ['.ignore', '.hairlines'], // (Array) The selectors to ignore and leave as px.minPixelValue: 1, // (Number) Set the minimum pixel value to replace.mediaQuery: false // (Boolean) Allow px to be converted in media queries.},"postcss-viewport-units":{filterRule: rule => rule.selector.indexOf('::after') === -1 && rule.selector.indexOf('::before') === -1 && rule.selector.indexOf(':after') === -1 && rule.selector.indexOf(':before') === -1},"cssnano": {preset: "advanced",autoprefixer: false,"postcss-zindex": false}}}
重点来了
与文章内有所不同的是
官方给出的配置项是这样的
1 "postcss-viewport-units":{} 我写的配置项是这样的
1 "postcss-viewport-units":{2 filterRule: rule => rule.selector.indexOf('::after') === -1 && rule.selector.indexOf('::before') === -1 && rule.selector.indexOf(':after') === -1 && rule.selector.indexOf(':before') === -13 }
在转化过程中我加入了过滤器,用来回避伪类选择器
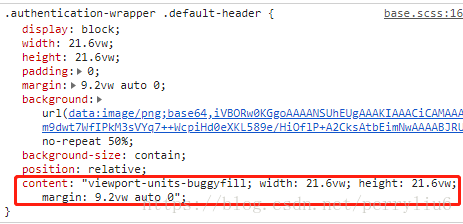
为什么要这么做呢? 举个栗子 看下图
注意到这个content了吗? 每一个元素都带有content属性 我没有写啊
普通div有这个不要紧 但是伪类选择器带有这种东西 是会显示在页面上的,这东西怎么来的?
看它的内容 viewport-units-buggyfill 去github搜一下
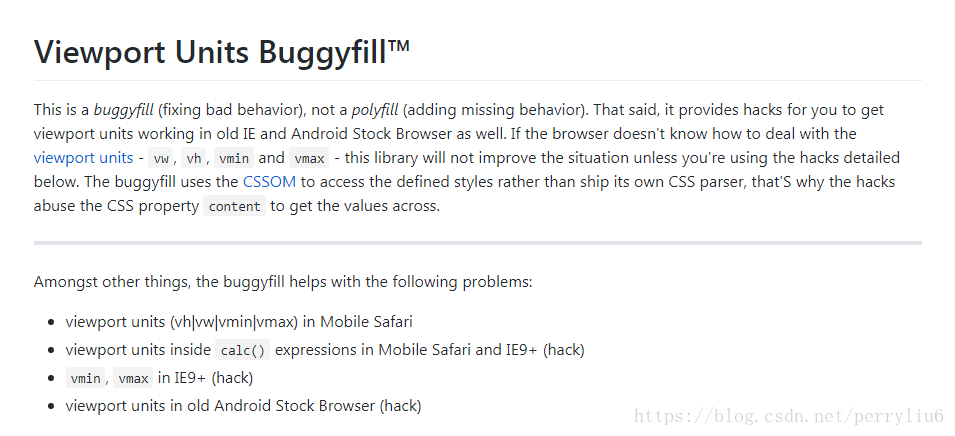
从描述来看 这个插件的主要作用就是 csshack (不知道hack的百度一下,我这就不说了)
多方查找发现 为了hack而添加content属性的原来是下面这个(截图来自npmjs.com)
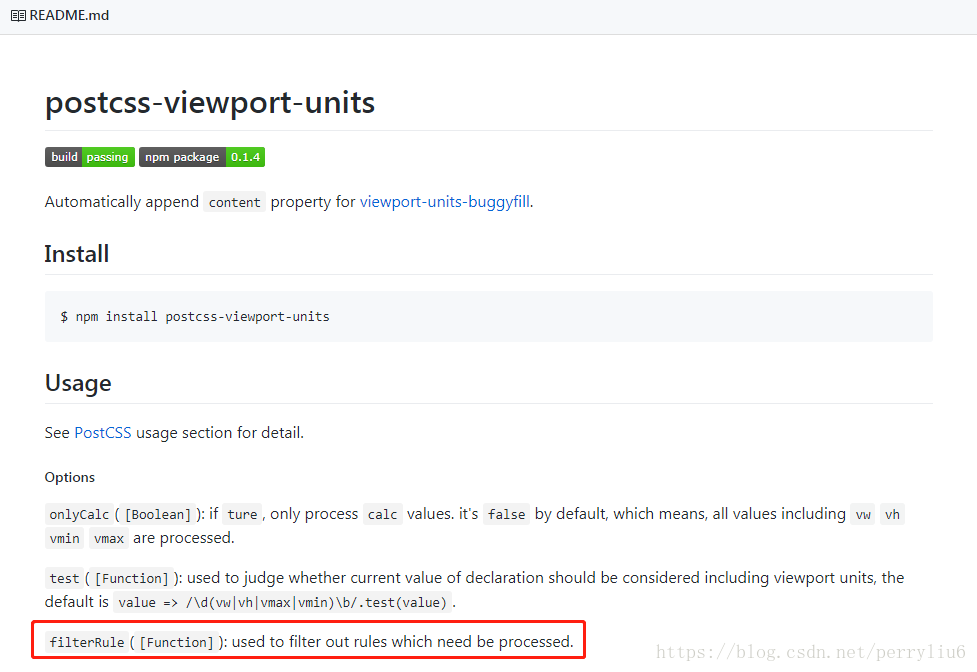
关于postcss-viewport-units插件,npm对它的描述是 自动给html元素添加content属性(如下图)
再来看一下这个插件的readme
配置一个过滤规则函数是不是就可以回避这个问题了 但是这个函数怎么写?
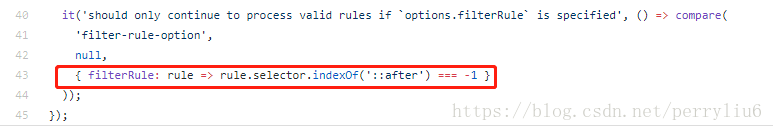
在源码的test文件夹下 我看到了这个
写上去后发现成功规避掉了::after,那::before呢?